📌 Mi agenda odontológica
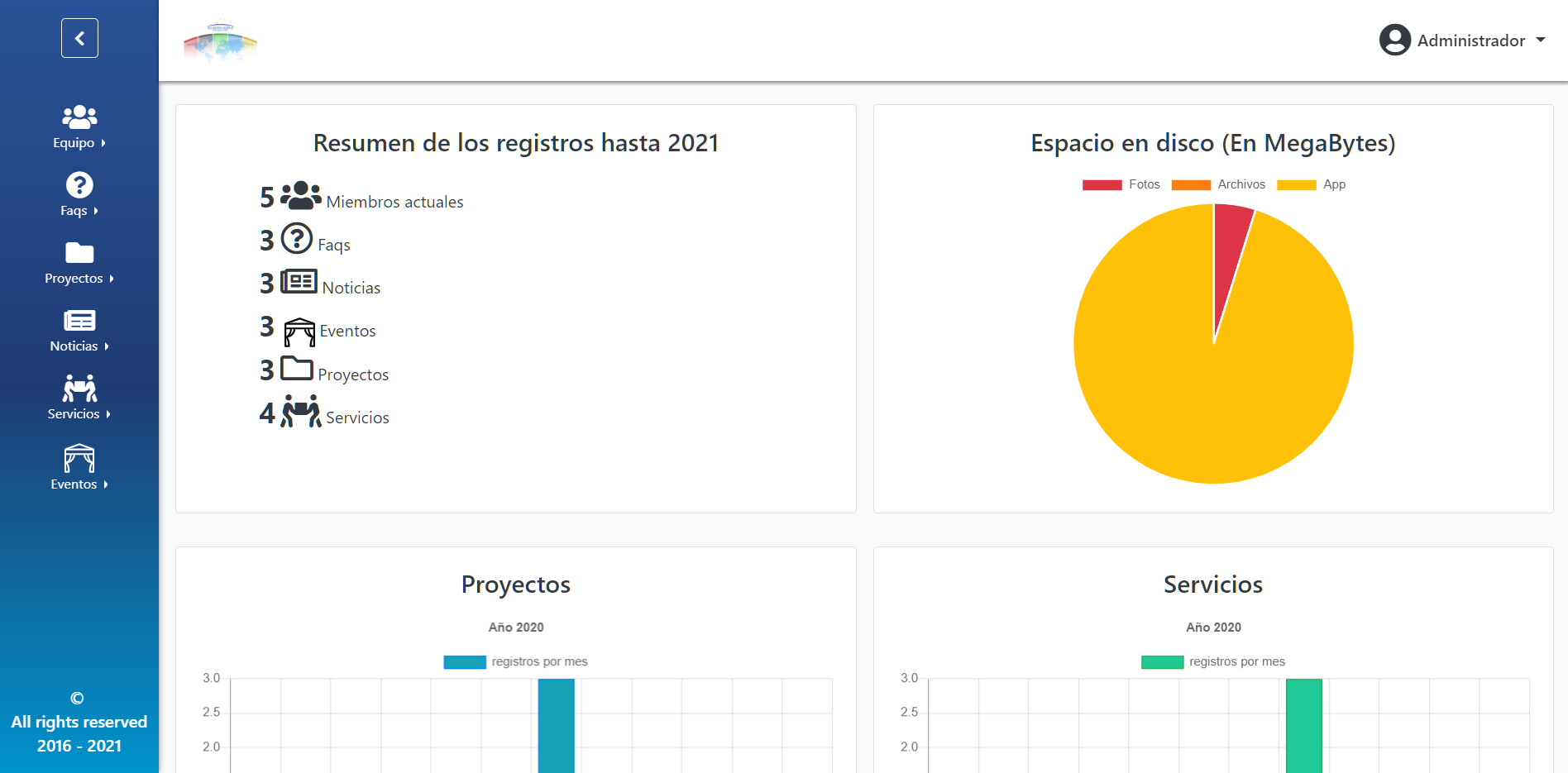
Mi agenda odontologica es un proyecto personal que desarolle en ElectronJS con el principal finalidad de ayudar a mi padre con la gestion digital de citas, fichas medicas y abonos que realizan sus paciente con el en su labor como dentista periodoncista profesional. Para esto la app debe ser capaz de permitir el registro, edicion y eliminación de datos asociados con los pacientes y montos de dinero asociados a cada uno de los procedimientos o tratamientos que son realizados con estos. Con esta información se es capaz de generar una agenda de pacientes con funciones de búsqueda, calendarización de citas medicas y gráficas asociados a los pagos, segmentados por año y/ por mes.
La idea de confeccionar una app stadalone para uso en producción nacio gracias a que detecte una necesidad que no estaba siendo cubierta por ninguna de las herramientas que utiliza actualmente y vi que mi oportunidad ingenieril estaba justo ahí (La necesidad de automatizar procesos mediante una herramienta nueva). Si hay algo que me gusta mencionar cuando desarollo una app es que tan fácil o complejo fue el camino hasta su entrega, y si bien como lo he mencionado en algun momento, yo soy un desarollador de apps webs en escencia, me vi obligado a enteder nuevos procesos de comunicación que para mi sorpresa no diferian mucho con los web (Para mi suerte) lo cual dejo aberta la posibilidad de crear nuevas apps que no requieran de una conexion a internet reutilizando mucho del conocimiento 🤩 que ya he adquirido en algun momento, todo gracias a que Javascritp es crossplatform 💛,
En términos de arquitectura y comunicación de la logica dentro de una app con ElectronJs, tiene mucha similitud con web sockets, es por ello que la escencia de este tipo de apps esta dada por el manejo de eventos, en donde existe un emisor que los gatilla y un receptor que esta en constante escucha cuando es producido,. Dado lo anterior, el fabricar cada uno de los diferentes modulos de la esta app signifco en su gran mayoria, el definir la logica operacional alli y luego agrupar a que modulos iban a estar vinculados.
Para su contruccion utilice HTML, CSS, vanillaJS con la ayuda de ciertas librerias para tareas puntuales. No quise complicarme con tecnologias como ReactJS ya que no lo considere necesario.